Introdução
Embora frequentemente deixados em segundo plano, os balões e textos são elementos gráficos essenciais para um projeto de histórias em quadrinhos. As escolhas de formas e tipos deve proporcionar não somente legibilidade e clareza à narrativa, mas também harmonizar-se intimamente com o estilo de desenho e colorização das páginas, conferindo uma unidade gráfica e estética ao projeto. Assim, é importante levar em consideração alguns pontos técnicos que são importantes para este fim, e que podem ser um bom ponto de partida para um letreiramento eficiente. Naturalmente, as escolhas de ordem estética devem ser pensadas caso a caso, de acordo com a história e estilo gráfico de cada projeto.
Gabarito ou Template
Para manter um controle sobre o tamanho das páginas e, consequentemente, dos textos e balões de modo a que o trabalho tenha legibilidade no seu formato impresso, é necessário trabalhar com formatos definidos. A esta formatação feita já no papel dá-se o nome de templates ou gabaritos, e para determiná-la é necessário decidir previamente qual será o tamanho final da publicação.
Comercialmente, os formatos que otimizam o uso de papel e o preço de impressão são os seguintes:
| 14 cm x 21 cm | 21 cm x 21 cm |
| 15 cm x 15 cm | 21 cm x 28 cm |
| 16 cm x 23 cm | 22 cm x 30 cm |
| 18 cm x 18 cm | 40 cm x 66 cm |
Margens: sangria, corte e área de segurança
É importante que o gabarito ou template traga ainda a marcação de margens de sangria, corte e área de segurança do formato. A margem de sangria é o intervalo até onde os elementos gráficos devem se estender (“sangrar”) para que, após o corte final, fiquem no limite da página. A linha de corte é onde a página será aparada, tirando sobras, e a área de segurança é onde devem estar contidas todas as informações essenciais que não podem ser cortadas (como desenhos ou textos).

Assim, o primeiro passo é inserir a página no gabarito ou template afim de adequar todas as páginas ao mesmo formato.
Exemplo de medidas para um gabarito ou template:
| Formato da área imprimível (de segurança) original: 27 cm x 38 cm
Formato final da área imprimível (de segurança): 19 cm x 26,8 cm Formato final da publicação: 22 cm x 30 cm Margem de corte (sangria): 0,5 cm Margem direita e esquerda: 1,5 cm Margem superior: 1,8 cm Margem inferior: 1,3 cm |

Importante!
|
É recomendável já inserir os storyboards do projeto no gabarito e fazer, nessa etapa, a colocação de balões e textos. Desta maneira, pode-se verificar não só se há espaço suficiente para textos e balões, mas também aspectos narrativos de conjunto como encadeamento de cenas, virada de página e composição de cada quadro. |

Sentido de leitura ocidental
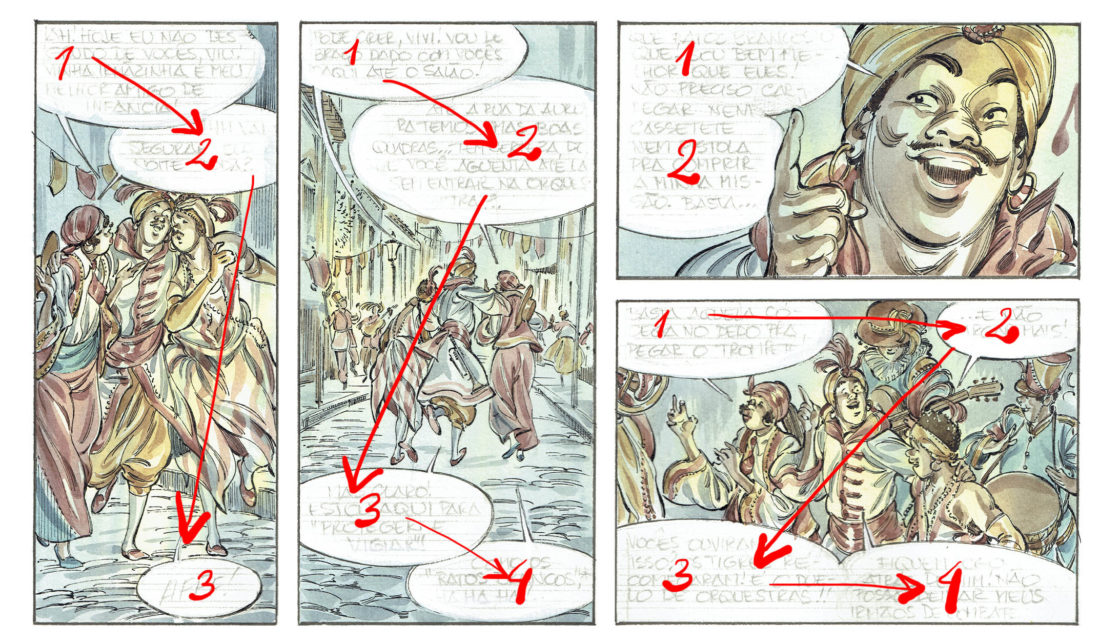
O sentido de leitura de leitura deve ser sempre respeitado para manter a clareza da ordem dos diálogos, ou seja, de cima para baixo, e da esquerda para a direita.

Especificações de balões e texto
É interessante fazer uma pequena ficha com as especificações de fonte e formato de balões que serão usados no projeto, como neste exemplo:
| Fonte: ArtistsAlley BB Regular
Tamanho da fonte: 12 pt Espaçamento entre-linhas: 11 pt Cor da fonte: preto 100% Formato dos balões: redondos (diálogos) e retangulares (descrições e narrações) Cor do contorno: preto 100% Espessura do contorno: 1 pt, Variable Width 2 Cor do preenchimento: Branco |


Alinhamento e quebras de texto:
dar forma ao Texto e ao Balão
Para facilitar a acomodação do texto ao balão, deve-se partir de uma diagramação adequada do primeiro. No caso de balões redondos, é importante buscar uma distribuição do texto tornando seu alinhamento centralizado, e quebrando as linhas quando for necessário para que a sua distribuição fique o mais próximo possível de uma forma elíptica proporcional à do balão.

Regularidade de espaçamento & respiro
Também é importante manter um espaçamento entre-linhas proporcional ao tamanho da fonte e do texto. O espaço de “respiro” entre o texto e a borda do balão é absolutamente necessário para a legibilidade no formato final:

Disposição do texto
Nos balões redondos, deve-se centralizar e distribuir o texto o mais próximo possível da forma do balão que o contém. Nos balões retangulares, pode-se alinhar o texto à direita ou à esquerda, conforme melhorar o aproveitamento do espaço.
Não separar palavras. Observar o espaço de respiro entre o texto e contorno do balão.

Formas dos balões
É interessante evitar balões redondos muito alongados horizontal ou verticalmente, e buscar um equilíbrio de proporções mais próximo do retangular 3:4. Já os balões retangulares podem ser mais alongados vertical ou horizontalmente sem perda de espaço útil.

Pode-se acoplar balões aos requadros para economizar espaço. Neste caso, pode-se alinhar o texto à esquerda ou à direita conforme o lado do requadro a que está unido.

Forma das ponteiras
As ponteiras dos balões devem ser discretas e apontar claramente para a personagem que está falando, bem como proporcionais aos balões a que estão conectadas.

Inserção das ponteiras
A inserção das ponteiras nos balões deve ser feita de modo que o todo fique proporcional, evitando ambiguidades na forma. Para isso, deve-se buscar inserir a ponteira de modo a que fique mais perpendicular ao contorno do balão, deixando a silhueta do conjunto mais legível.

Em suma, é importante procurar manter uma regularidade na proporção e na inserção das ponteiras, criando um padrão para todo o projeto.
Formato dos arquivos de balões e textos
Os arquivos de textos e balões podem ser feitos em diversos formatos, porém os formatos vetoriais trazem vantagens, como a facilidade de edição e a sua independência de uma resolução específica, podendo ser facilmente adaptados em tamanhos diferentes.
| Arquivos-fonte: .ai (Adobe Illustrator)
Arquivos finais: .ai (Adobe Illustrator) ou .psd (Adobe Photoshop; em camadas separadas e resolução de rasterização de 1200dpi) |
Bibliografia:
[1] OLIVEIRA, Andradina de. O Perdão. Florianópolis: Editora Mulheres, 2010. P. 142.


Ana, que bom que deixou esse material disponível. Já virou referencia para mim nesta busca por aprofundar no processo de produção de quadrinhos e vai ficar favoritada para sempre retornar e relembrar desse guia.
Oi Tiago! Que bom saber! Tu podes salvar esse material em pdf se quiseres, tem um link pra download no final do post. Abraços! 🙂